영리치
나의 재물운? 연애운은?
AI가 봐주는 내 사주팔자 - 운세박사
 Openlayers geojson에서 데이터 가져왔는데 렌더가 안되는 이슈
Openlayers geojson에서 데이터 가져왔는데 렌더가 안되는 이슈
영리치
0
1,154
2023.03.07 10:40
좌표계 이슈일 수도 있음
// {
// dataProjection: "ESPG:4326", // lon lat
// featureProjection: "EPSG:3857", // 오픈레이어 지도 타일 표시할 때 주로 씀
// }
),
위와 같이 오픈레이어는 기본적으로 좌표계를 3857번으로 활용함
근데 우리가 흔히 아는 127, 38 이런 좌표계는 4326임
따라서 Openlayers 좌표계를 변환해줘야함
위의 주석처럼 데이터를 가져올 때부터 변환할 수도 있고
crs: {
type: "name",
properties: {
name: "EPSG:4326",
},
},
위처럼 지오제이슨 파일이 4326임 대다수의 경우
따라서 그냥 쉽게 하려면 아래 처럼 그냥 맵을 띄울 때부터
View의 프로젝션을 4326으로 변경해주자
이러면 fromlonlat 같은 함수 안 써도 됨
view: new View({
center: [128.627072287, 37.860029002],
projection: "EPSG:4326", // 일반적인 우리가 흔히 아는 lon lat 좌표계로 변환함
zoom: 19,
}),
https://openlayers.org/en/latest/examples/geojson.html
위의 링크에서 보듯이 뭔가 오픈레이어 좌표계는 이상함
},
{
'type': 'Feature',
'geometry': {
'type': 'LineString',
'coordinates': [
[4e6, -2e6],
[8e6, 2e6],
],
},
},
{
'type': 'Feature',
'geometry': {
'type': 'LineString',
'coordinates': [
[4e6, 2e6],
[8e6, -2e6],
],
},
},위 같은 이상한 좌표계 씀 무슨 16진수인가 e가 왜 나오는지 모르겠음
따라서 좌표계 4326으로 전환해줘야함
오픈레이어가 쓰는 건EPSG:3857
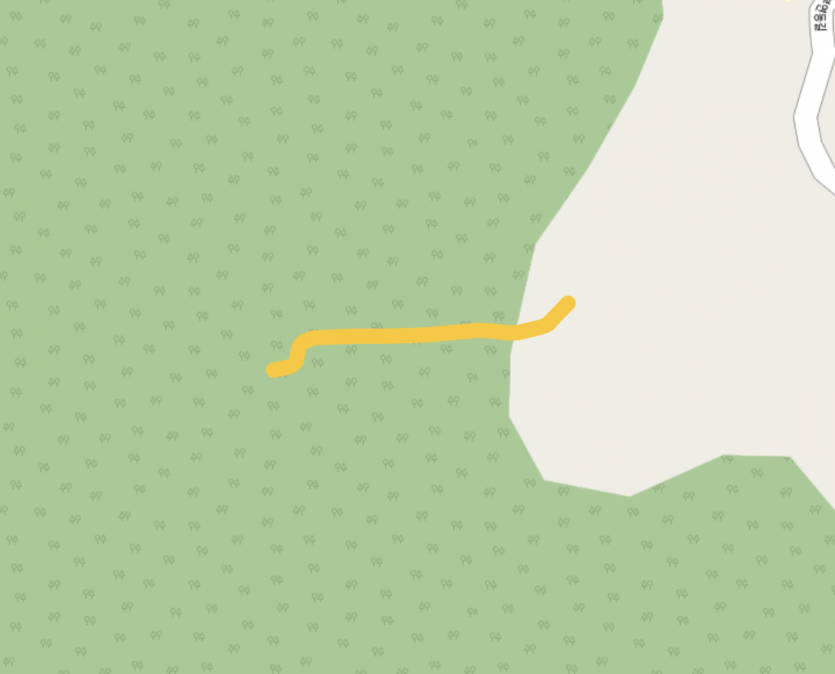
보다시피 렌더 이제 잘 됨
const mapRef = useRef<Map | null>(null);
const geojson1 = {
// type: "FeatureCollection",
// features: [
// {
// type: "Feature",
// geometry: {
type: "LineString",
coordinates: [
[128.628357808, 37.860322415],
[128.628271757, 37.860232527],
[128.628262263, 37.86022261],
[128.628251652, 37.860217198],
[128.628228549, 37.860210404],
[128.628123799, 37.860185069],
[128.628063074, 37.860185612],
[128.628002065, 37.860194237],
[128.627943416, 37.860196496],
[128.627853573, 37.860188513],
[128.627699575, 37.860175185],
[128.627540418, 37.860169647],
[128.627336512, 37.860168496],
[128.627190779, 37.860161821],
[128.627170127, 37.860158076],
[128.627155269, 37.860152844],
[128.627134381, 37.860142669],
[128.627122004, 37.860130788],
[128.627113184, 37.860116784],
[128.627105455, 37.860079502],
[128.627103907, 37.860063063],
[128.627101395, 37.860053465],
[128.627095888, 37.860045576],
[128.627087743, 37.86003775],
[128.627072287, 37.860029002],
[128.626996432, 37.860011933],
],
// },
// },
// ],
};
useEffect(() => {
if (!mapRef.current) {
const map = new Map({
target: "map",
layers: [
new TileLayer({
source: new OSM(),
}),
new VectorLayer({
source: new VectorSource({
features: new GeoJSON().readFeatures(
geojson1
// {
// dataProjection: "ESPG:4326", // lon lat
// featureProjection: "EPSG:3857", // 오픈레이어 지도 타일 표시할 때 주로 씀
// }
),
}),
style: new Style({
stroke: new Stroke({
color: "#ffcc33",
width: 10,
}),
// fill: new Fill({
// color: "rgba(255,0,0,1)",
// }),
}),
}),
],
view: new View({
center: [128.627072287, 37.860029002],
projection: "EPSG:4326", // 일반적인 우리가 흔히 아는 lon lat 좌표계로 변환함
zoom: 19,
}),
});
mapRef.current = map;
}
}, []);
Comments
나의 재물운? 연애운은?
AI가 봐주는 내 사주팔자 - 운세박사